El diseño de los formularios y las entradas de la interfaz de usuario de Amelia se basa en configuraciones avanzadas de color y estilo. A través de cada paso, la personalización del diseño de sus formularios de reserva le permitirá ajustar Amelia para que coincida con cualquier marca corporativa, estilos de color y temas de WordPress.
Tenga en cuenta: Una vez que personalizas el diseño de los formularios y guardas los cambios, se recomienda borrar el caché en tu sitio web. El formulario de reserva paso a paso v2 todavía está en la versión Beta, por lo que el menú Personalizar actualmente ofrece tanto la sección de personalización anterior como la nueva sección de personalización. A medida que modernicemos el aspecto de otros formularios de reserva, estos se agregarán a la nueva sección Personalizar, por lo que, por el momento, solo estará disponible el formulario de reserva paso a paso, mientras que otros formularios aún se pueden personalizar a través de la antigua sección Personalizar.
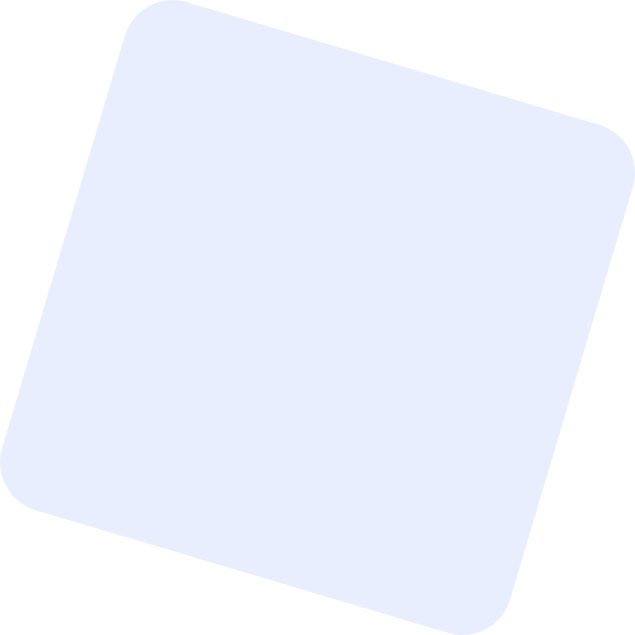
El acceso a la sección Personalizar se realiza a través del menú de WordPress – Amelia » Personalizar.

Seleccione el “Formulario de Reserva Paso a Paso 2.0” haciendo clic en el botón “Continuar” debajo del nombre del formulario y acceda a la nueva sección Personalizar. Allí, verá un personalizador de estilo WYSIWYG (lo que ve es lo que obtiene).

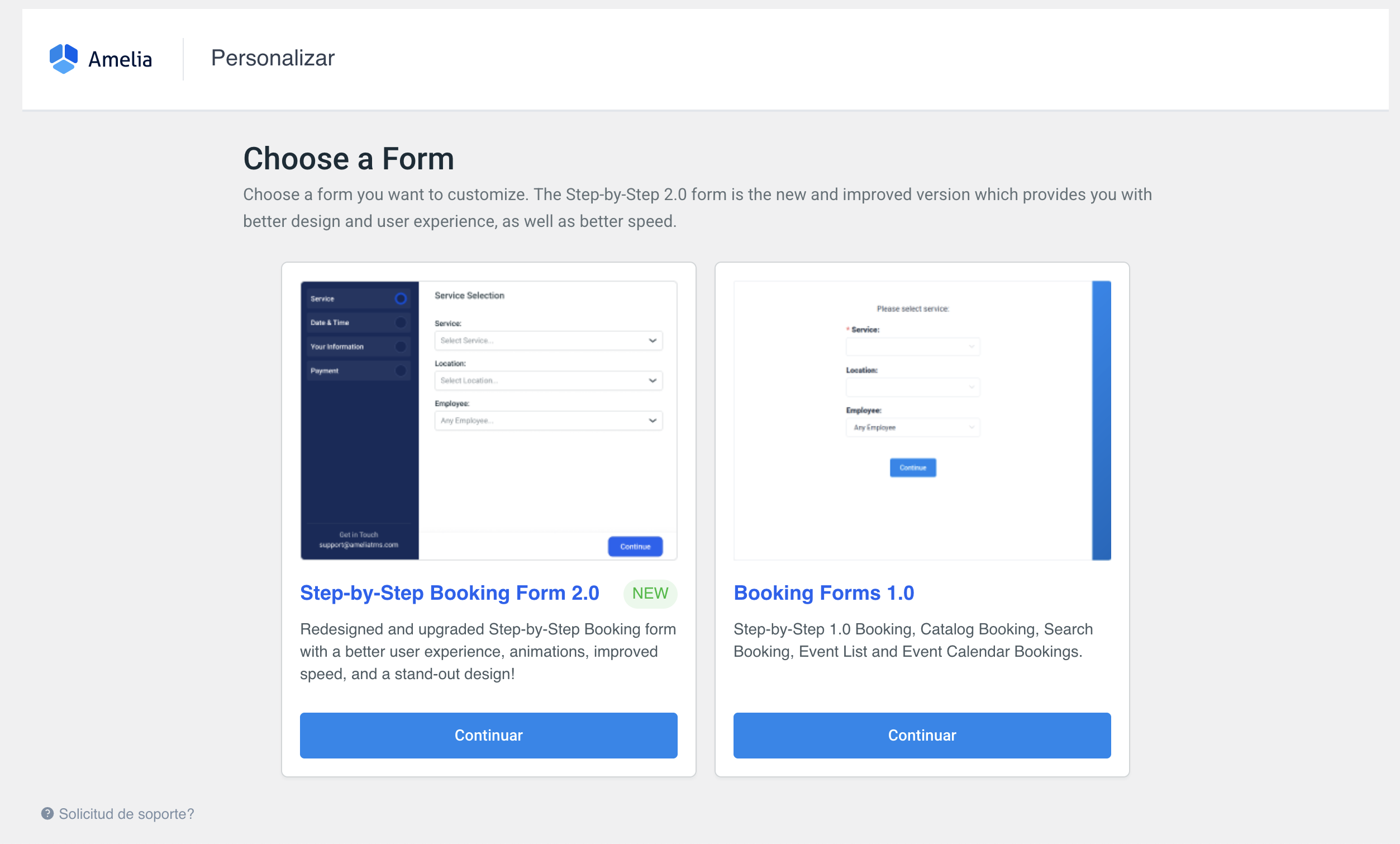
Todo lo necesario para personalizar el formulario se encuentra en el menú del lado derecho.
El menú se divide en tres partes:
- La configuración (donde configura fuentes y colores globales)
- Sección (donde, actualmente, solo se puede configurar la visibilidad de la barra lateral y sus etiquetas)
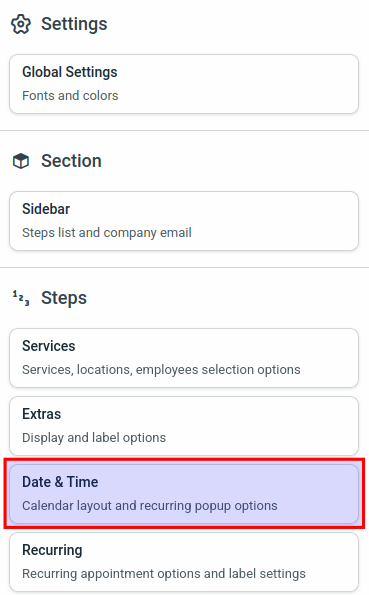
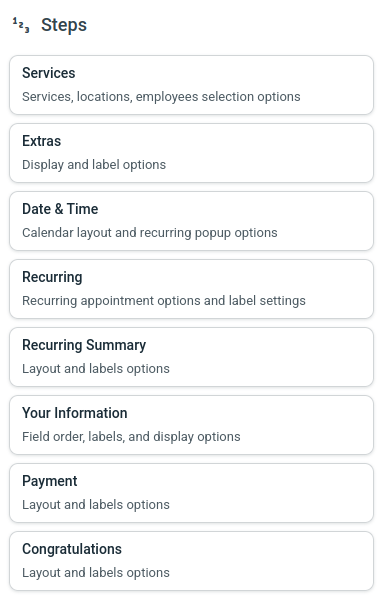
- Los Pasos (donde puedes configurar individualmente los colores, las etiquetas, el orden de los campos, las traducciones y si algunos campos serán obligatorios o no).
Para algunos elementos, puede elegir si se mostrarán en el front-end o no, y para algunas selecciones como Ubicaciones o Empleados, puede elegir si serán obligatorios en el proceso de reserva o no. Todos los cambios son visibles en tiempo real, por lo que verá los cambios en la vista previa tan pronto como se realicen.
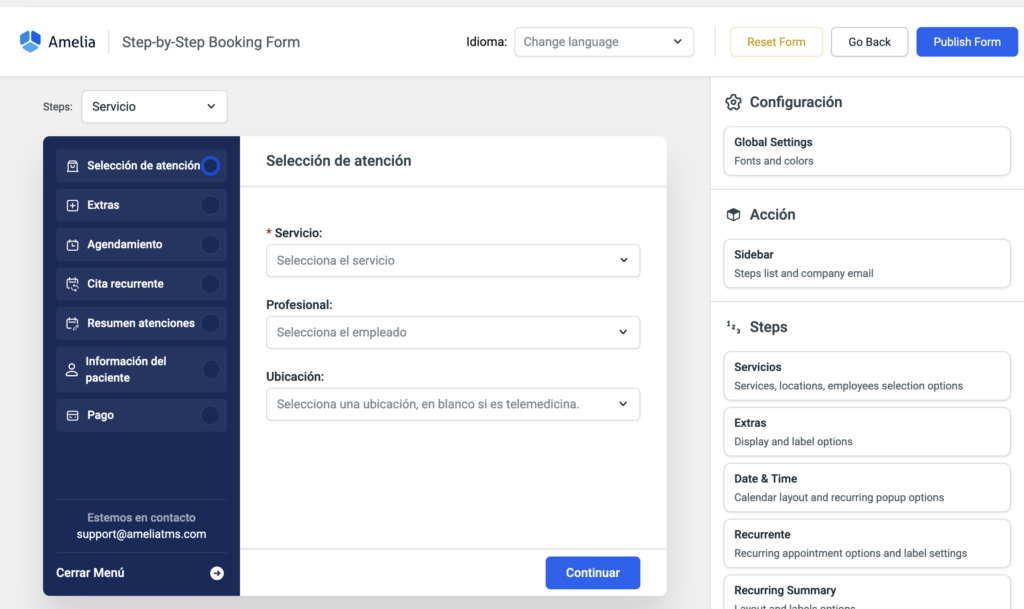
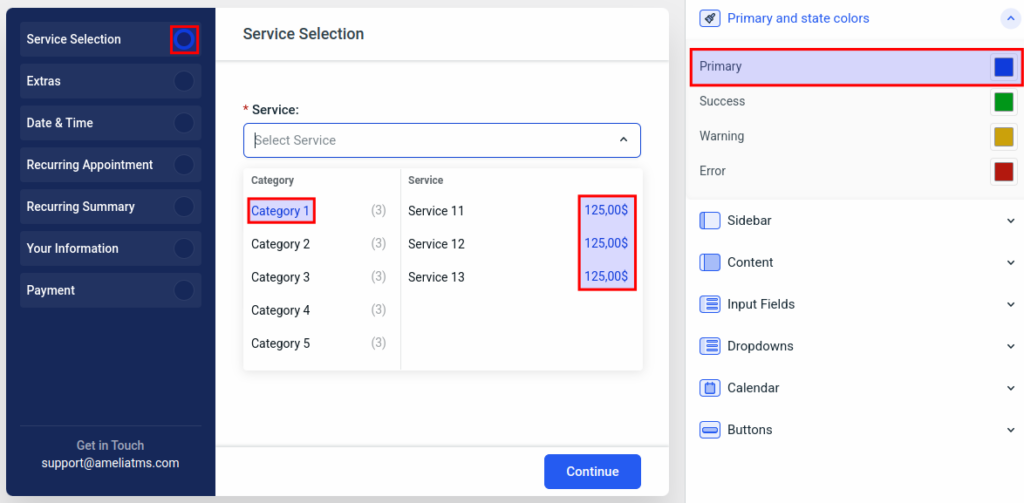
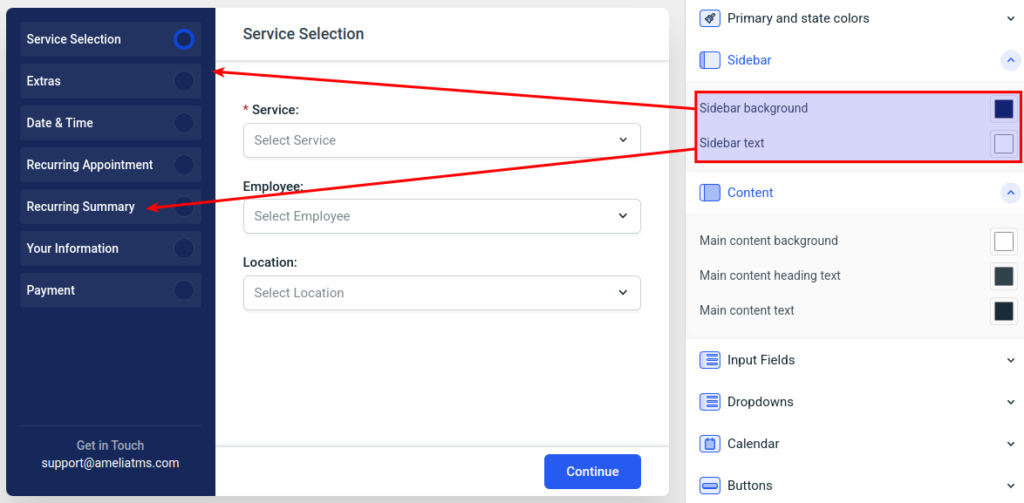
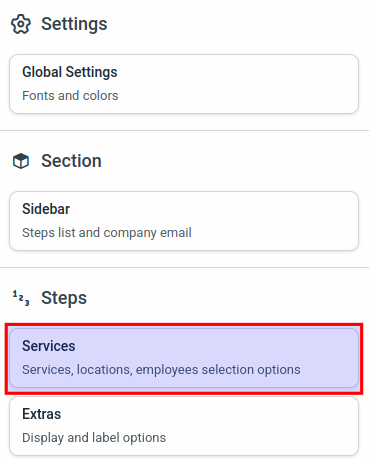
En cada paso, en la esquina inferior derecha del menú lateral, podrá acceder a los colores y ver qué colores globales afectan a qué sección del paso seleccionado. Por ejemplo, en el paso “Servicios”:

Configuraciones globales y colores de formulario #
En la Configuración global de la sección Personalizar, podrá elegir la fuente que usará en el formulario (puede seleccionar una de las predeterminadas o usar su propia fuente personalizada) y modificar los colores que se aplican en todo el formulario. formulario.
Fuentes disponibles:
- roboto
- Lato
- Merriweather
- Montserrat
- Testarudo
- Nunito
- ASAP condensed
- open sans
- Barlow
- osvaldo
- Amargo
- Poppins
- Carmen
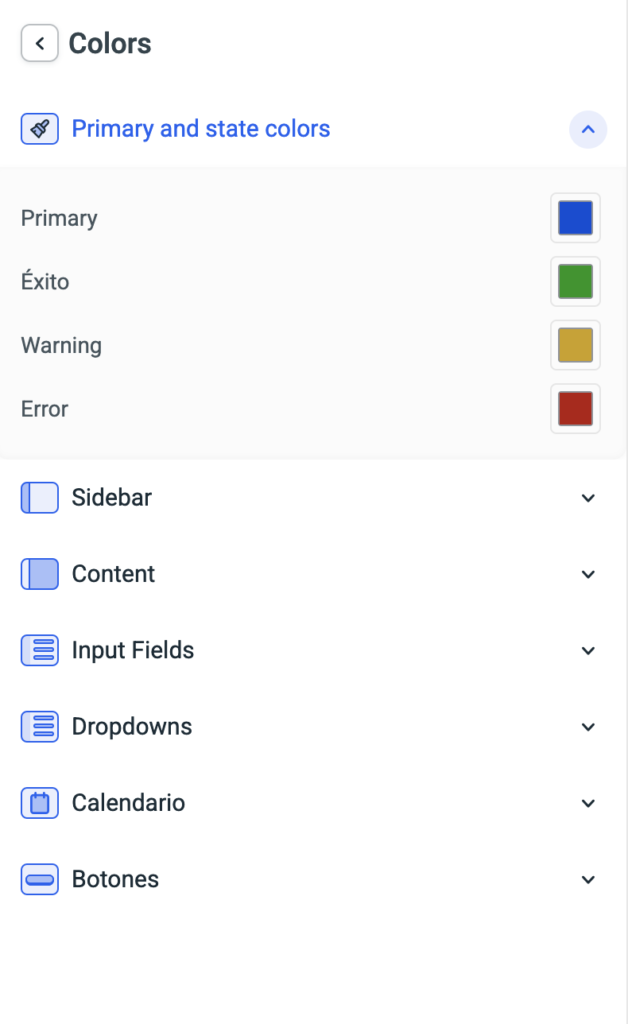
Colores #
Aquí puede definir los colores principal y estatal, el color de la barra lateral, el contenido, los campos de entrada, los menús desplegables, el calendario y los botones dentro del formulario.
Como se mencionó anteriormente, si no le gustan algunos colores cuando avanza por los pasos, recuerde hacer clic en el botón “Cambiar colores” en la esquina inferior derecha del menú lateral.

Colores primarios y de estado #
Este menú consta de los colores “Principal“, “Éxito“, “Advertencia” y “Error” que se pueden encontrar en todo el formulario.
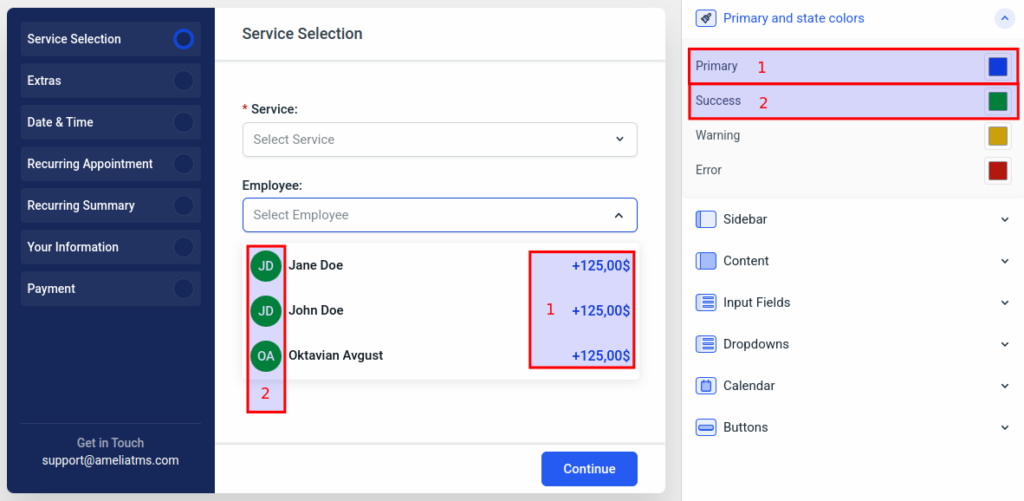
En este paso, el color “Principal” define el círculo del paso actual en la barra lateral, la categoría sobre la que pasa el cursor cuando hace clic en el menú desplegable “Servicio”, el color del precio del servicio y el color del precio de cada empleado en el menú desplegable “Empleados” (no olvide que el precio de los Servicios puede ser diferente por empleado).
El color “Éxito” define el color de la miniatura del empleado (a menos que el empleado tenga una foto de perfil; en ese caso, la foto se mostrará en el menú desplegable “Empleados”).


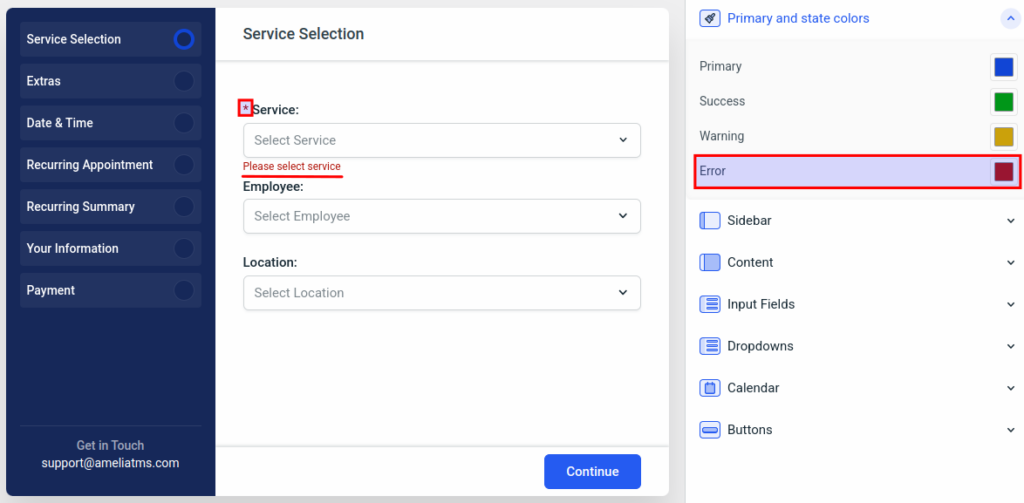
El color “Error” (en este paso) se usa para el asterisco del campo obligatorio (*), y para una advertencia que se muestra si el cliente intenta continuar sin seleccionar el campo obligatorio (Servicio, en este ejemplo).

El color de “Advertencia” no se puede mostrar en este paso, pero se trata aquí.
Los colores predeterminados en la sección “Colores primarios y estatales” son:
- Principal: rgba(18, 70, 214, 1)
- Éxito: rgba(1, 151, 25, 1)
- Advertencia: rgba(204, 162, 12, 1)
- Error: rgba(180, 25, 15, 1)
Barra lateral y colores de contenido
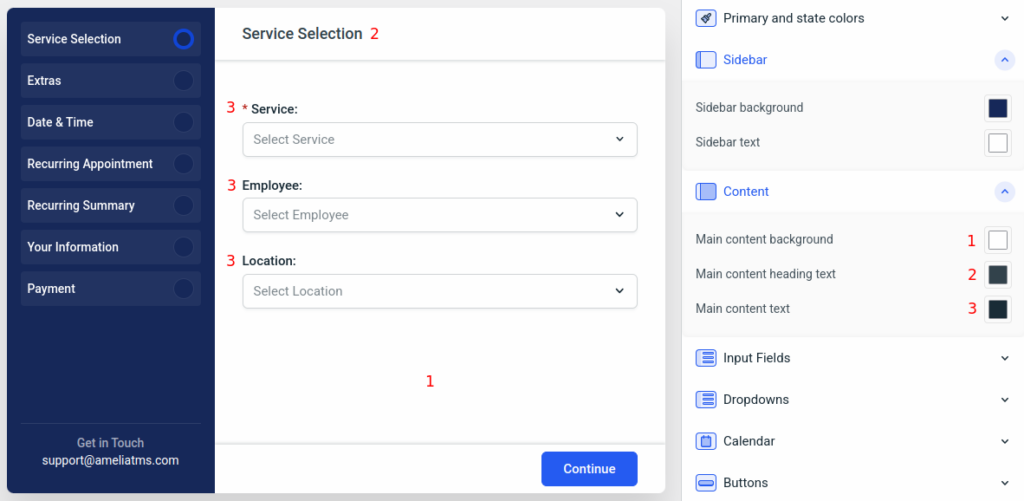
Los colores “Barra lateral” y “Contenido” son bastante básicos. Aquí define el color de fondo de la barra lateral y el contenido principal, junto con los colores del texto dentro de la barra lateral, el contenido principal y el texto del encabezado.
Tenga en cuenta que los colores de fondo de los pasos de la barra lateral son una sombra del color de fondo de la barra lateral.


Los colores predeterminados en las secciones “Barra lateral” y “Contenido” son:
- Fondo de la barra lateral: rgba(23, 41, 90, 1)
- Texto de la barra lateral: rgba(255, 255, 255, 1)
- Fondo del contenido principal: rgba(255, 255, 255, 1)
- Texto del encabezado del contenido principal: rgba(51, 67, 76, 1)
- Texto del contenido principal: rgba(26, 44, 55, 1)
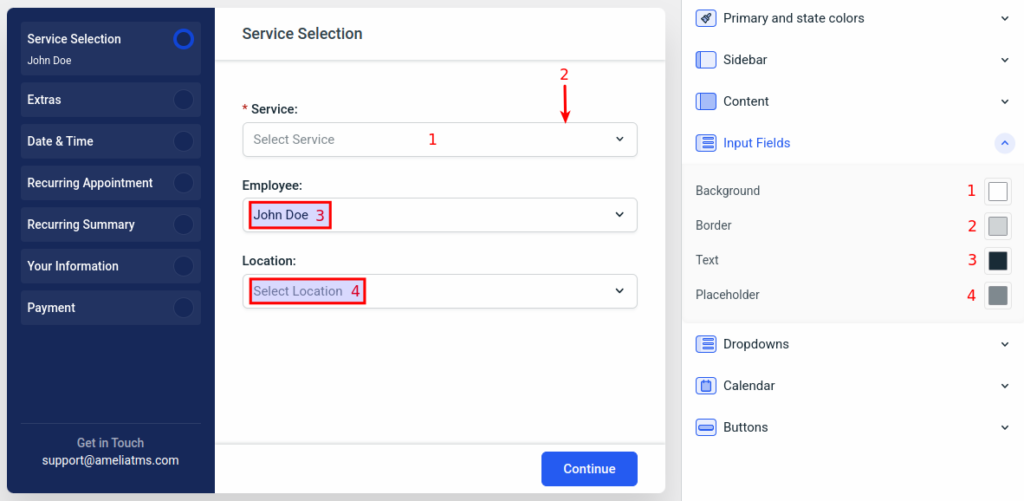
Colores de los campos de entrada #
Esto define los colores de los menús desplegables, los colores de sus bordes, los colores del texto del marcador de posición y los colores de entrada seleccionados.

Los colores predeterminados en la sección “Campos de entrada” son:
- Fondo: rgba(255, 255, 255, 1)
- Borde: rgba(209, 213, 215, 1)
- Texto: rgba(26, 44, 55, 1)
- Marcador de posición: rgba(128, 138, 144, 1)
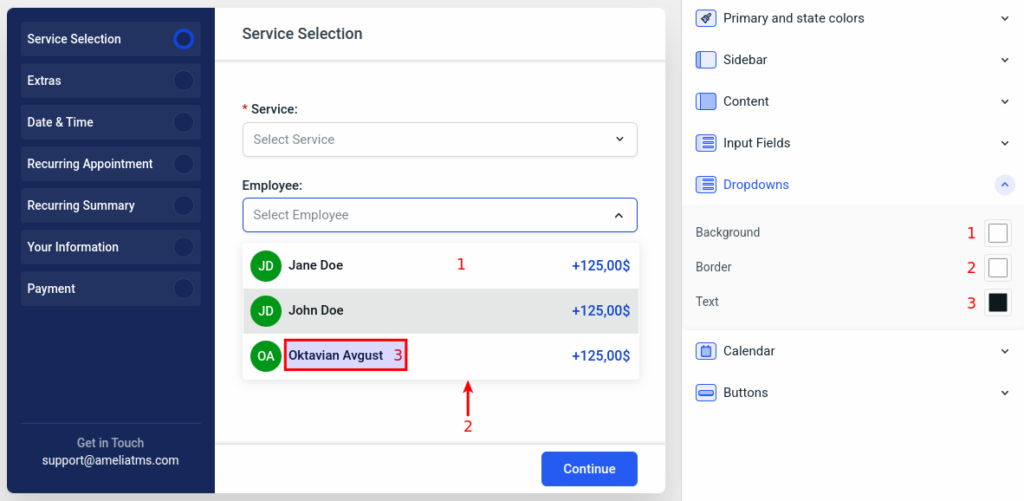
Colores desplegables #
Tan simple como suena, esta sección le permite definir los colores de fondo, borde y texto de todas sus selecciones desplegables.

Los colores predeterminados en la sección “Campos de entrada” son:
- Fondo: rgba(255, 255, 255, 1)
- Borde: rgba(255, 255, 255, 1)
- Texto: rgba(14, 25, 32, 1)
Colores del calendario #
Dado que la vista de calendario no se puede mostrar en el primer paso, retrocederemos de la sección “Colores” en “Configuración general” y nos moveremos a “Pasos” (accederemos a “Fecha y Hora de caminar).
Sugerencia: puede volver al menú principal de la barra lateral derecha haciendo clic en el símbolo < en la parte superior de la barra lateral, junto al nombre de la sección.

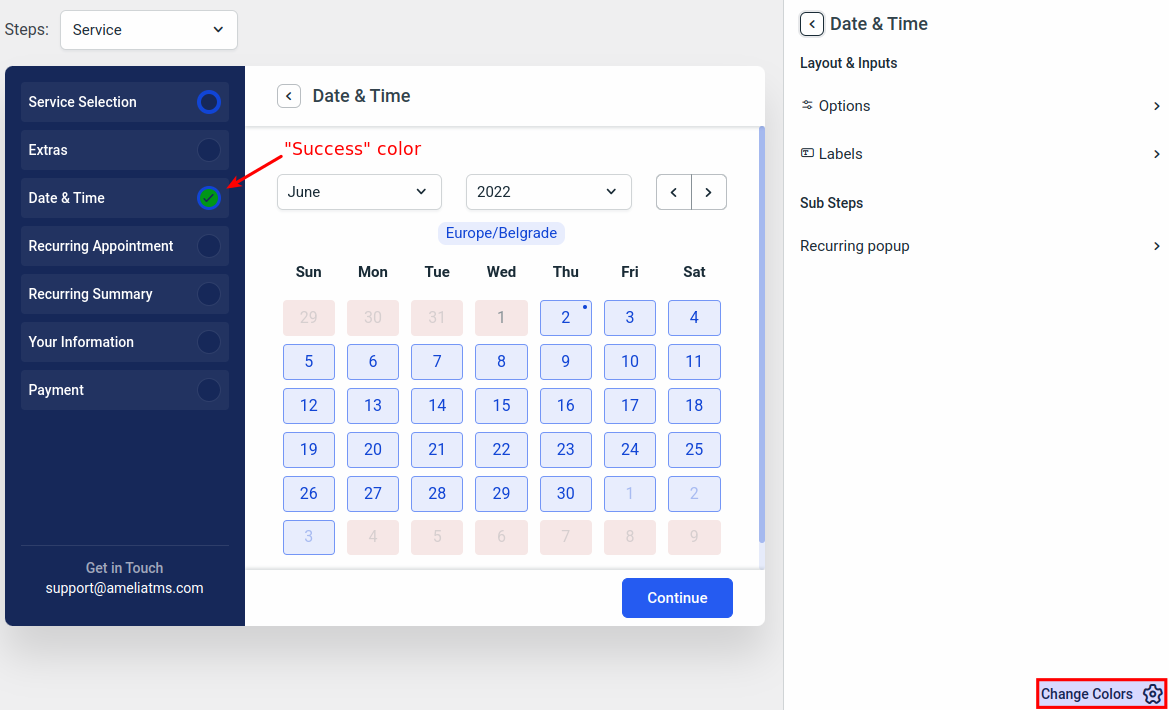
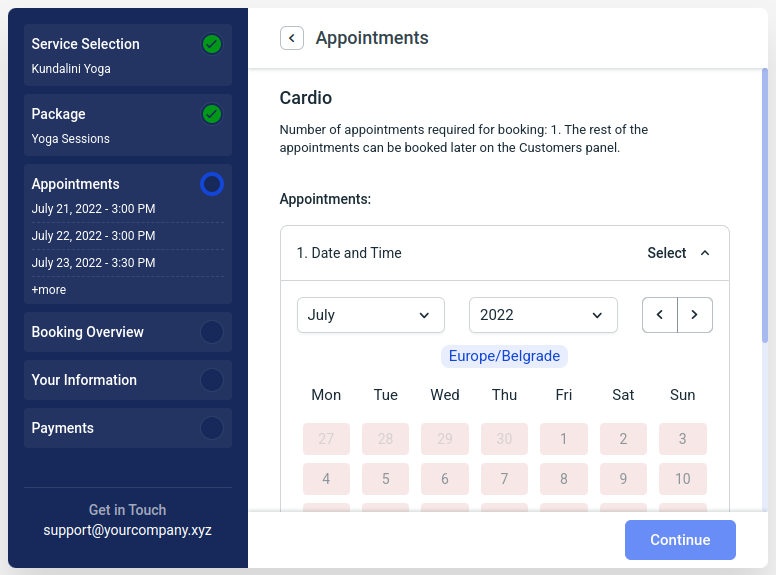
La vista predeterminada del paso “Fecha y hora” le muestra el calendario y las opciones disponibles para este paso. En la siguiente captura de pantalla, puede ver que el color “Éxito” de “Colores primarios y de estado” se aplica al fondo del círculo de la barra lateral, lo que muestra que se cumplieron todas las selecciones y entradas de ese paso.
Como se mencionó anteriormente, en la parte inferior derecha del menú del lado derecho, puede acceder a la configuración de color para ver los colores que se aplican al paso en el que se encuentra (Fecha y hora).

Cuando haga clic en el botón “Cambiar colores“, notará que se abre el mismo menú de Configuración general. Aquí podrá navegar a la sección “Calendario” y configurar los colores del calendario.

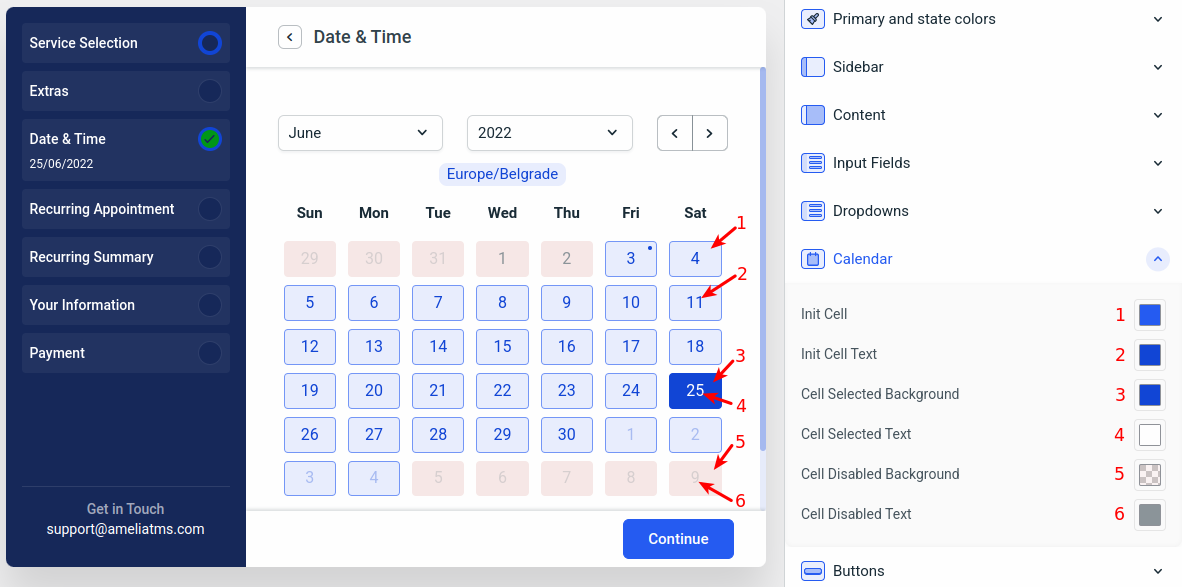
Cambiar los colores del paso “Calendario” le permite modificar los colores de las celdas del calendario (estos colores se aplican tanto al calendario como a las franjas horarias y, por lo tanto, las franjas horarias disponibles no se ven en la vista previa de la sección “Personalizar”).
- Init Cell es el fondo y el color del borde de las celdas disponibles. Este color también se aplica al campo “Zona horaria actual” que se encuentra sobre el calendario.
- Init Cell Text configura el color del texto de las fechas disponibles y el campo “Zona horaria actual”.
- Cell Selected Background define el fondo de una celda seleccionada.
- Cell Selected Text define el color del texto de una celda seleccionada.
- Cell Disabled Background se aplica a fechas no disponibles (días libres, días completos).
- Cell Disabled Text configura el color del texto dentro de las celdas deshabilitadas.
Los colores predeterminados en la sección “Calendario” son:
- Init Cell: rgba(38, 92, 242, 1)
- Init Cell Text: rgba(18, 70, 214, 1)
- Cell Selected Background: rgba(18, 70, 214, 1)
- Cell Selected Text: rgba(255, 255, 255, 1)
- Cell Disabled Background: rgba(180, 25, 15, 0.05)
- Cell Disabled Text: rgba(140, 149, 154, 1)
Colores de los botones #
Para ver qué hacen los “Colores de los botones“, volveremos nuevamente al menú principal del menú del lado derecho y accederemos al paso “Servicios”.

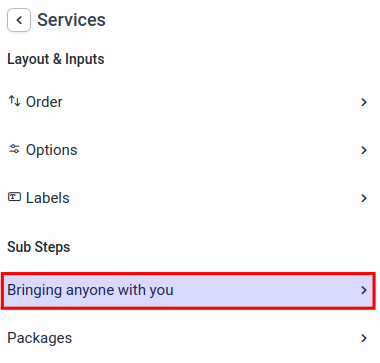
Para configurar correctamente los colores de los botones, en el paso “Servicios”, seleccione uno de los pasos secundarios. En este ejemplo, hemos elegido el subpaso “Llevar a alguien contigo”.

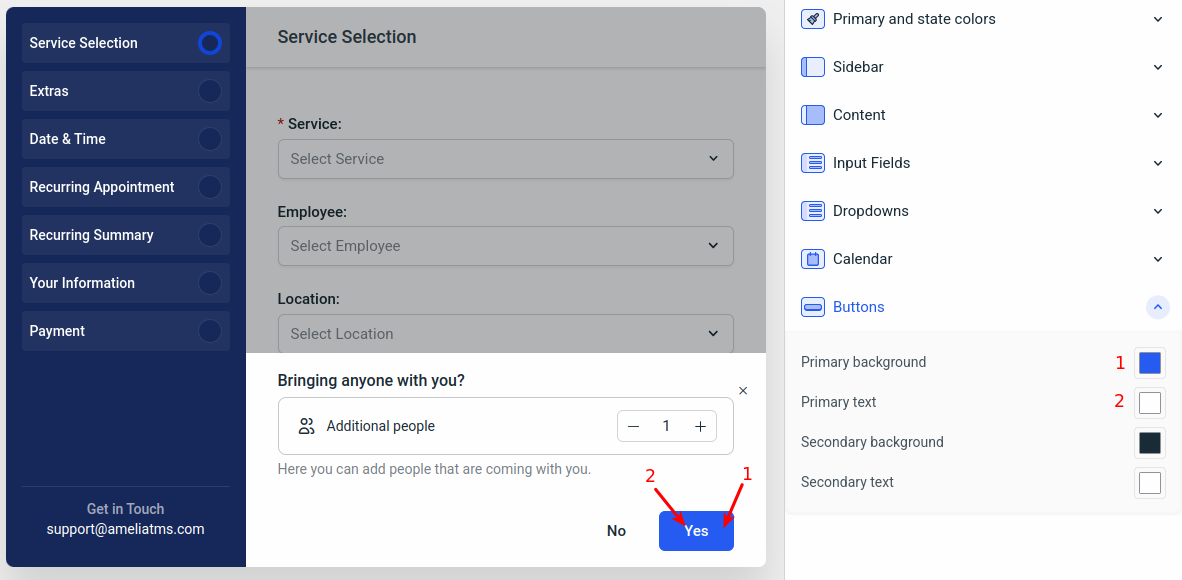
La vista previa del formulario expandirá automáticamente la sección “Trayendo a alguien contigo” donde podrás configurar opciones, etiquetas y colores. Recuerda que puedes acceder a los colores dentro de cada paso haciendo clic en el botón “Cambiar colores” en la parte inferior derecha del menú lateral derecho.
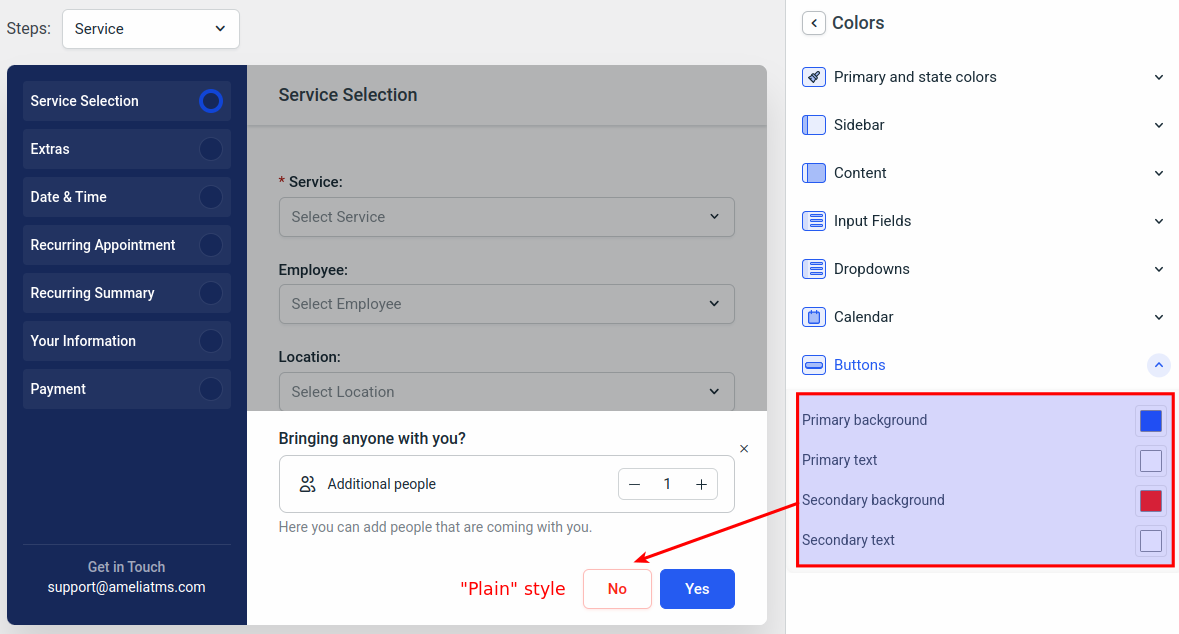
Cuando acceda a los colores, vaya a la sección “Botones“. Allí, podrás configurar los siguientes colores:
- Primary background se aplica a todos los botones principales (botones “Continuar” y “Sí” en todos los pasos).
- Primary text configura el color del texto dentro de los botones primarios.
- Secondary background modifica el color de fondo de todos los botones secundarios (botones “No” en todos los pasos).
- Secondary text se aplica al texto de los botones secundarios.
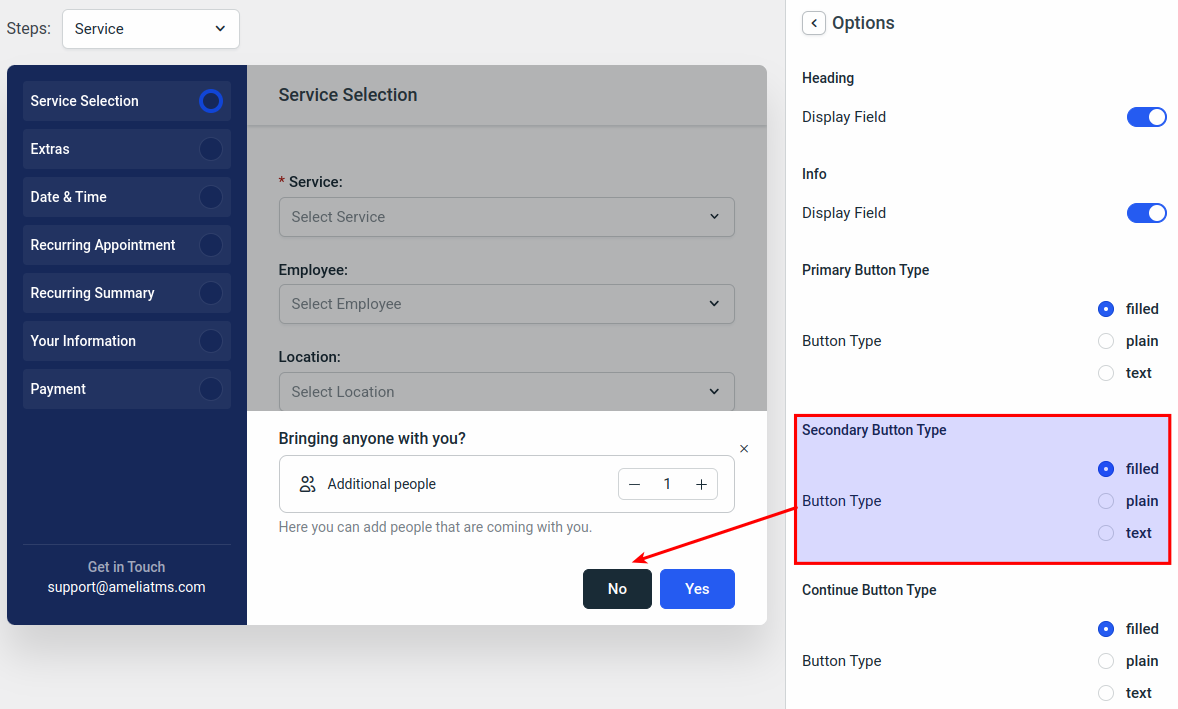
Tenga en cuenta: como puede ver en la captura de pantalla a continuación, el color de fondo del botón secundario actualmente se aplica al texto secundario. Esto no es un error, sino una modificación intencional debido al estilo del botón secundario. Lo cubriremos a continuación.

Para modificar los colores de los botones secundarios y comprender por qué los colores cambian entre los colores de fondo y de texto, debemos retroceder un paso.
Recuerde, estamos configurando el subpaso “Llevar a cualquier persona con usted” dentro del paso “Servicios“, así que mientras está en la sección Colores del menú del lado derecho, simplemente haga clic en el botón “<” junto a “Colores “, y volverás al menú de personalización “Lleva a alguien contigo”.
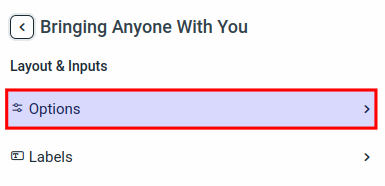
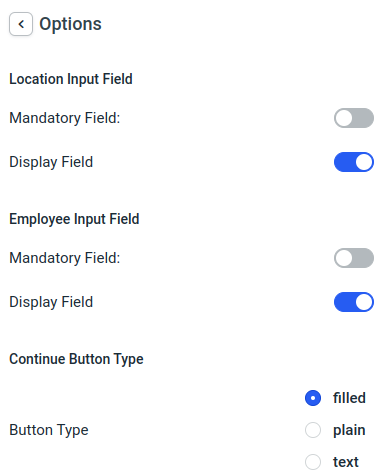
Allí, haz clic en “Opciones“.

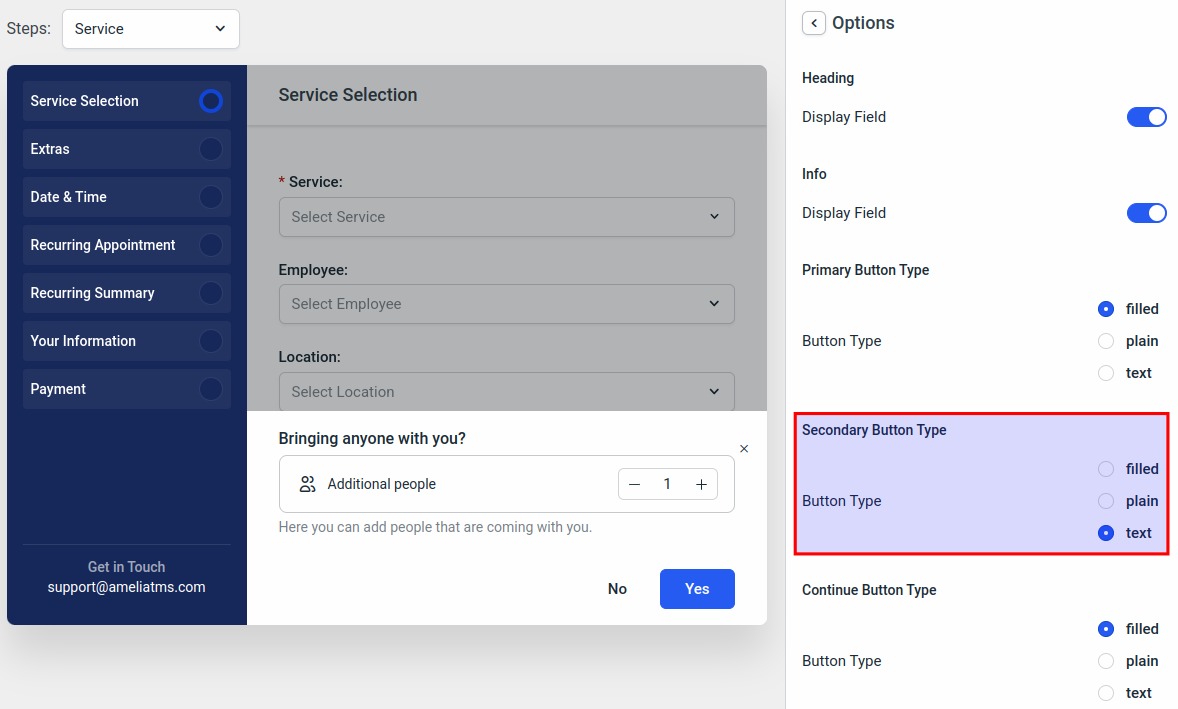
Aquí puede ver por qué se invierten los colores del botón secundario. El tipo del botón está configurado como “Texto” de forma predeterminada.

Por lo tanto, para que los colores del botón secundario se apliquen al fondo y a los colores del texto del paso anterior, cambie el tipo de botón a “relleno” y verá los colores del paso anterior.

El estilo “simple” del botón mostrará el botón con un fondo transparente (por lo que el “Fondo del contenido principal” será el fondo del botón “simple“, mientras que el color “Fondo secundario” del botón se aplicará al borde, y el texto del botón secundario.

Los colores predeterminados en la sección “Botones” son:
- Primary background: rgba(38, 92, 242, 1)
- Primary text: rgba(255, 255, 255, 1)
- Secondary background: rgba(26, 44, 55, 1)
- Secondary text: rgba(255, 255, 255, 1)
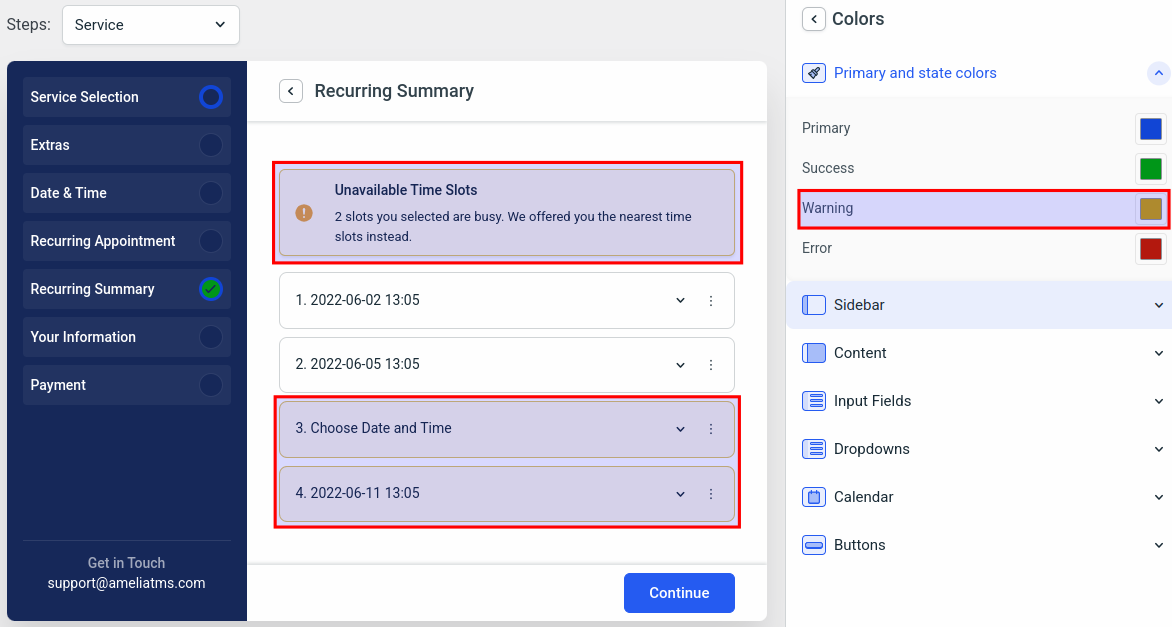
Le “debemos” el color de “Advertencia” de la sección “Colores primarios y estatales”. Para ver el color de advertencia, acceda a la pantalla principal del menú lateral derecho y acceda a la sección “Resumen recurrente”.
Podrá acceder a los colores usando el botón “Cambiar colores” en la parte inferior derecha. Aquí puede ver que el color de advertencia se aplica a los mensajes que requieren la atención del cliente.

Como ya notó, los colores dentro de los formularios se aplican a muchos lugares. No queremos que se pierda en nuestra documentación, por lo que hemos cubierto solo algunos ejemplos en los que puede ver los colores que ha aplicado, pero siéntase libre de jugar con el formulario y verifique varios pasos para ver qué color se aplica dónde.
Sección #
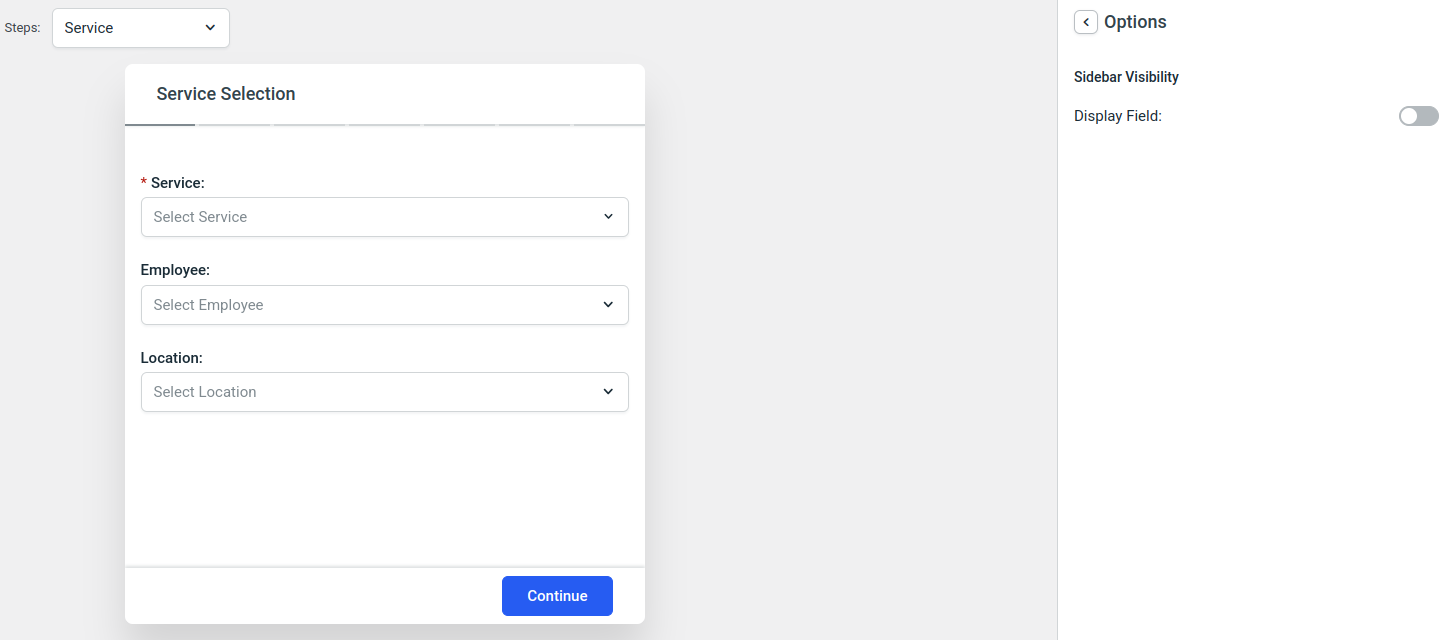
En esta etapa, la configuración de personalización de la Sección le permite ocultar la barra lateral izquierda del formulario de reserva:

Y también te permite cambiar las etiquetas de “+más” y “Ponte en contacto”.

La cadena “+más” solo se muestra cuando un cliente compra un Paquete después de haber reservado más de 3 citas.
Pasos y opciones #
Cada paso del formulario de reserva paso a paso se puede configurar individualmente a través de la sección Personalizar. Las opciones disponibles son:
- Cambiar el orden dentro de los pasos “Servicios” y “Su información”
- Configurar los campos para que sean obligatorios o no
- Elegir los tipos de botones
- Modificación de las etiquetas predeterminadas para todos los pasos
- Acceder a subpasos y configurar sus opciones y etiquetas (cuando corresponda)

No cubriremos cada paso, ya que las opciones dentro de ellos son similares.
Paso de servicios #
Cuando acceda al paso “Servicios“, verá las configuraciones de “Pedido“, “Opciones” y “Etiquetas“, y debajo podrá acceder a los subpasos “Llevar a alguien con usted” y “Paquetes“.
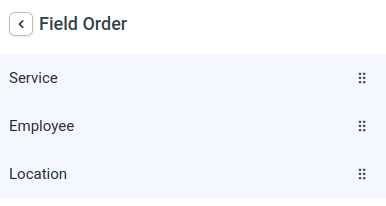
En la sección “Orden“, podrá cambiar el orden de los campos (de manera predeterminada, el menú desplegable “Servicio” es el primer campo, “Empleados” es el segundo campo y “Ubicaciones” es el tercer campo).
Puede reordenar los campos con una simple función de arrastrar y soltar.

La sección “Opciones” le permite cambiar el estilo del botón “Continuar”, ocultar los menús desplegables “Empleados” y “Ubicaciones”, y hacerlos obligatorios.
Si un campo está configurado como obligatorio, no podrá ocultarlo.

Dentro de la configuración de “Etiquetas” de cada paso, podrá cambiar todas las etiquetas predeterminadas en ese paso, además de proporcionar traducciones para esas etiquetas para otros idiomas que haya agregado a Amelia.
Las etiquetas de idioma ofrecidas se extraerán de la Configuración general de Amelia, por lo que si solo agrega el idioma alemán, solo ese idioma aparecerá cuando acceda a cada etiqueta.
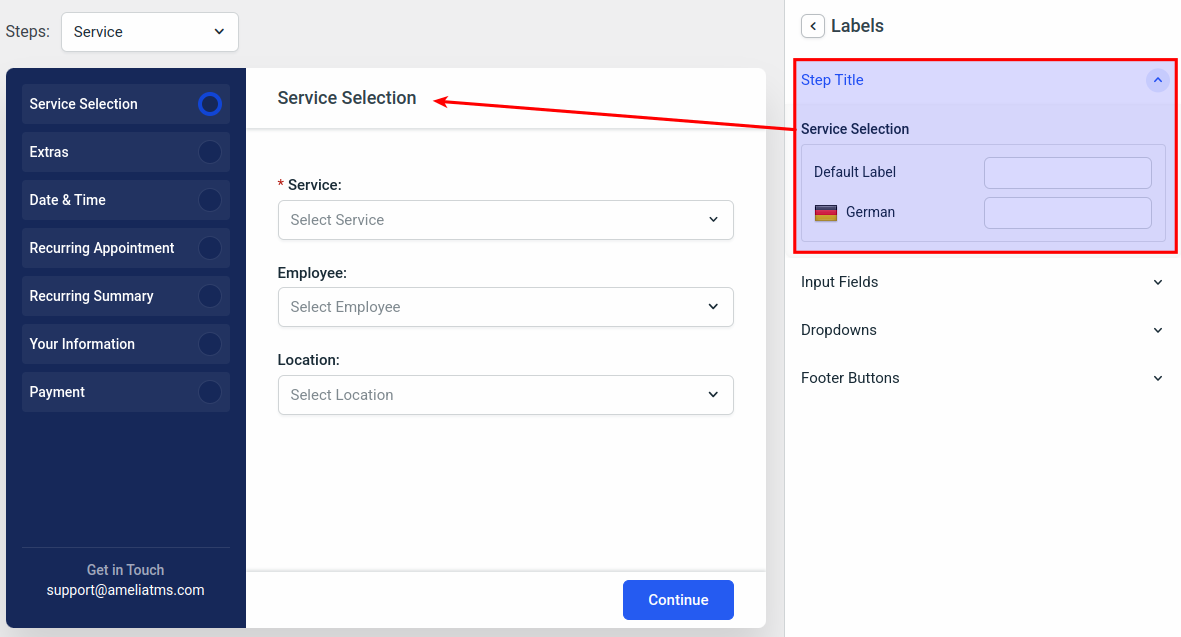
La siguiente captura de pantalla le dará una idea de cómo funciona la edición de etiquetas en la nueva sección Personalizar.
El título de cada sección se establece sobre los campos de la etiqueta, por lo que en el siguiente ejemplo, la “Selección de servicio” es el título de la etiqueta que está modificando. Si el campo junto al cuadro de entrada “Etiqueta predeterminada” está vacío, el título de la etiqueta se aplicará como etiqueta (en este caso, “Selección de servicio“).

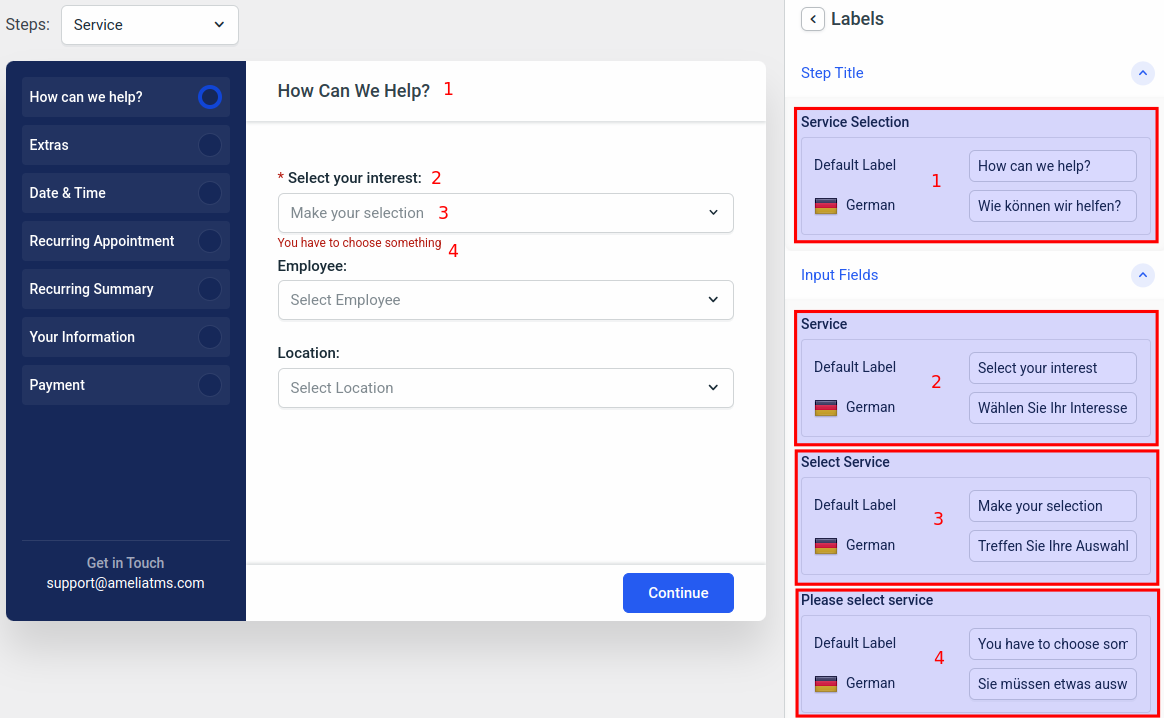
Modificaremos algunas etiquetas aquí, para que veas cómo se aplican. Siempre que cambie una etiqueta, verá que se modifica en tiempo real en la ventana de vista previa de la izquierda.

Recuerde que la “Etiqueta predeterminada” se aplica al idioma predeterminado de WordPress. Amelia elige ese idioma si hay una traducción para ese idioma en nuestro complemento (puede leer más sobre idiomas en Amelia y ver la lista de idiomas traducidos aquí), por lo que si desea cambiar la etiqueta predeterminada, no siempre será en inglés, pero en tu idioma.
Si su idioma no está traducido en Amelia, puede continuar cambiando las cadenas a su idioma, para que sus clientes front-end vean todo en su idioma. Lo mismo se aplica a idiomas adicionales (alemán en este caso): dado que la traducción al alemán existe en Amelia, si dejamos las etiquetas alemanas vacías, las cadenas predeterminadas se extraerán del archivo de traducción, pero siempre puede anular eso con las etiquetas en el Personalizar sección.
Como puede ver en la captura de pantalla anterior, las cadenas alemanas no se muestran actualmente. Esto se debe a que el alemán es un idioma adicional agregado a la configuración general de Amelia. Si se hubiera configurado como idioma predeterminado, habríamos agregado el inglés como idioma adicional y todo el formulario estaría en alemán.
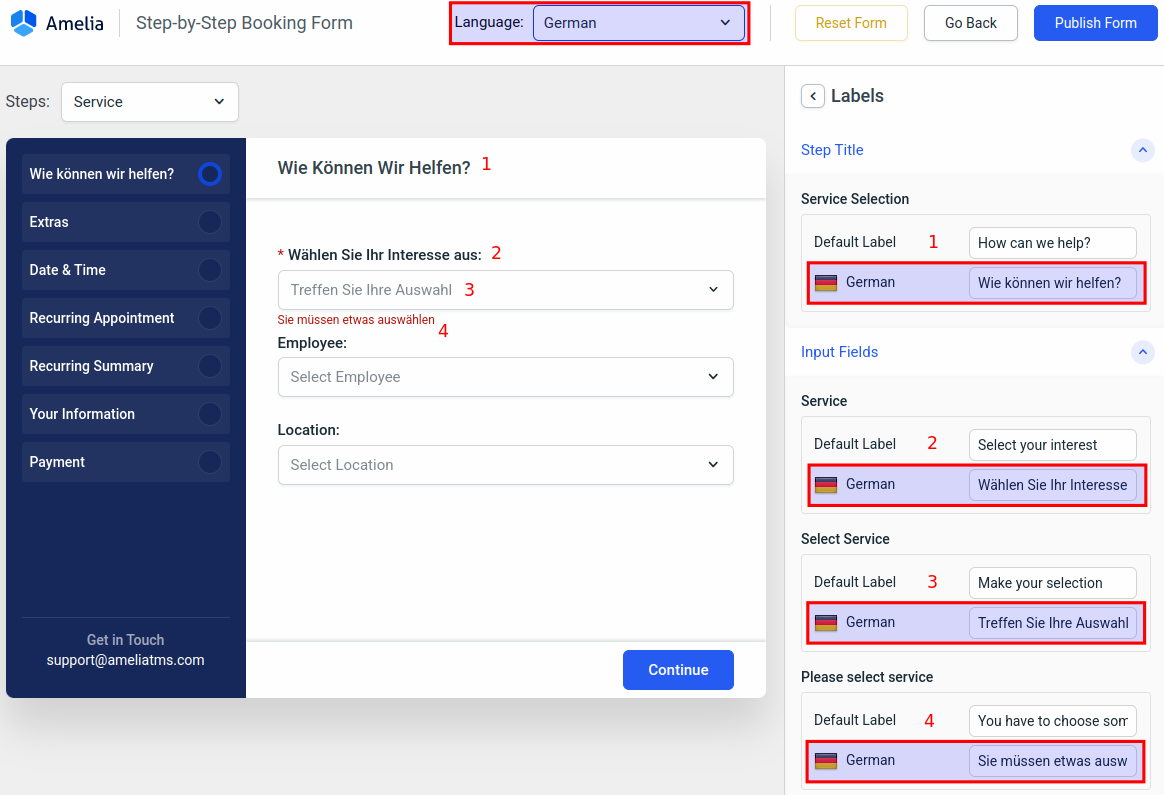
Para ver las etiquetas alemanas modificadas, debemos cambiar el idioma en el menú desplegable “Idioma” que se encuentra arriba de la vista previa del formulario.

Tenga en cuenta que el formulario no se mostrará automáticamente en el idioma que haya elegido en el menú desplegable “Idioma”, incluso si Amelia está completamente traducida al alemán (en este caso). Es por eso que el resto de la vista previa del formulario todavía está en inglés. En el front-end, las cadenas alemanas predeterminadas se mostrarían donde ves las cadenas inglesas en la captura de pantalla anterior y las que modificamos aquí anularían las cadenas alemanas predeterminadas que tiene Amelia.
Somos conscientes de que en algunos idiomas, el botón “Continuar” debe tener una etiqueta diferente según el paso, ¡así que también hemos incluido esa opción!
A partir de ahora, podrás cambiar la etiqueta de cada botón en cada paso.
Personalización del paquete #
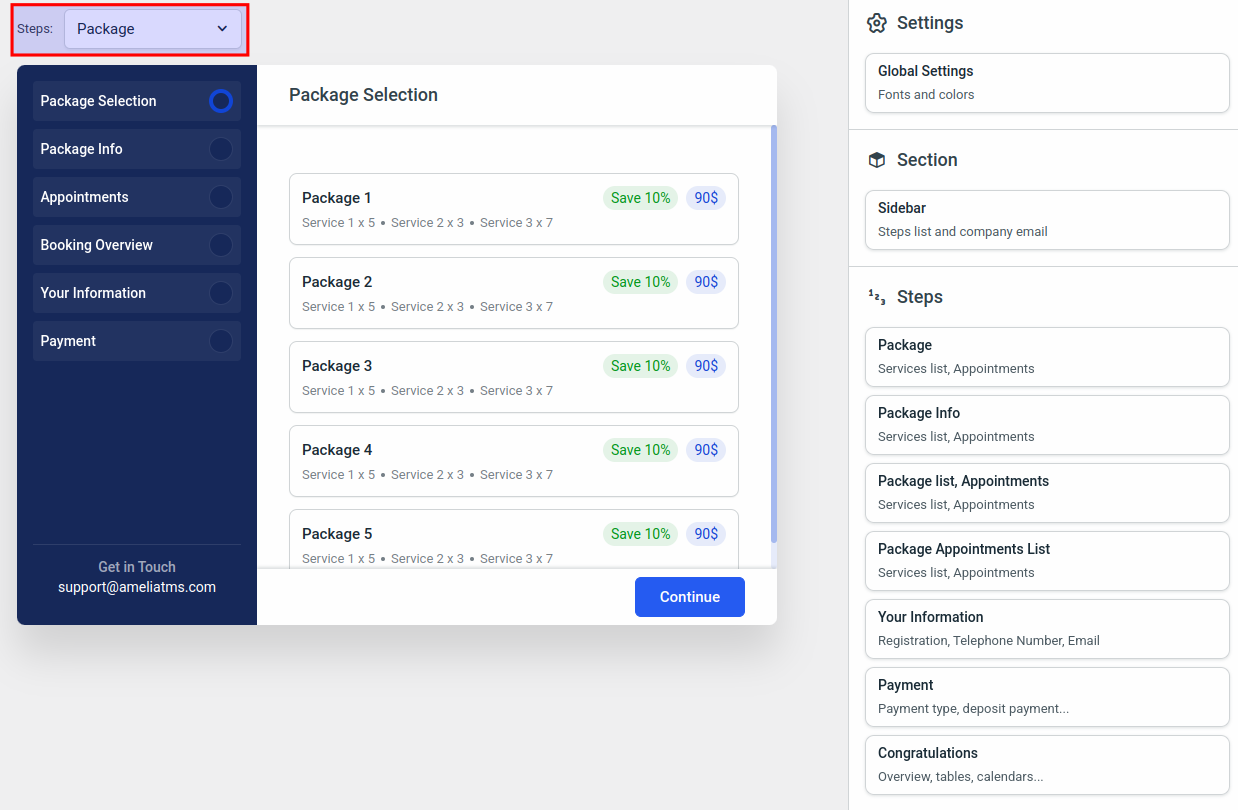
Para cambiar la apariencia, las etiquetas y las opciones del formulario Paquetes, primero deberá cambiar los pasos de “Servicio” a “Paquete” en la parte superior izquierda sobre la vista previa del formulario.
En el menú del lado derecho, notará que los pasos son un poco diferentes a los pasos cuando personaliza los pasos del Servicio.

¿Recuerda la captura de pantalla de la página de documentación del Formulario de reserva paso a paso 2.0, donde después de seleccionar el servicio, el formulario menciona que hay paquetes con el servicio seleccionado incluido?
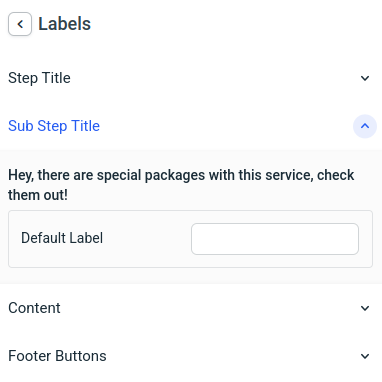
Para cambiar la etiqueta de ese mensaje, acceda al formulario “Paquete” arriba de la vista previa del formulario y acceda al paso “Paquete” / Etiquetas / Título del paso secundario.

El flujo es exactamente el mismo: puede navegar por el menú lateral y ajustar los colores, las opciones, los botones y el orden de la sección “Su información”.
Simplemente revise cada sección y verifique si los colores globales son los que desea que sean en el formulario de compra del paquete.